Sådan Tjener du Penge på WordPress
Dagens emne er et lidt overset emne i den danske blogsfære, hvor fokus normalt ligger på WordPress som værende et redskab, frem for et produkt. Så det skal der rettes op på!
Der er flere måder at tjene penge på WordPress, enten direkte eller indirekte, her kommer mit bud på hvilke tjenester du kan tilbyde, hvilke produkter du kan skabe, eller hvordan du kan blogge om skabeloner, plugins og services som affiliate.
Dette indlæg tager udgangspunkt i skabeloner, eller temaer som de også kaldes, men der er flere andre måder at tjene penge indenfor WordPress universet:
- Udvikling af skabeloner
- Udvikling af plugins
- Blog om skabeloner
- Blog om plugins
- Webdesign – komplette løsninger
- Hosting af websites
Udvikling af WordPress skabeloner
I dag er der mange værktøjer til at hjælpe med WordPress udviklinger på alle områder. Til skabeloner findes der flere “frameworks” som er et fint ord for en “samlet begynder pakke”. Det framework vi kommer ind på hedder underscores.me, og er helt og aldeles gratis. Det vil alle værktøjer og redskaber beskrevet i dette indlæg i øvrigt være.
For god ordens skyld skal det nævnes at der findes mere end 2200 gratis skabeloner hos den officielle WordPress oversigt, ligesom at eksempelvis Themeforest sælger mere end 7000 forskellige temaer. Med en så stor konkurrence kan det godt være svært at komme ind på markedet, især hvis man udvikler et såkaldt standard design. Det er derfor undertegnedes opfattelse at hvis man skal være en seriøs spiller på markedet, ja så skal man fokusere på et niche område allerede fra dag 1.
Bemærk venligst at indlægget bliver teknisk anlagt, med fokus på CSS styling. Hvis ikke du kender noget som helst til CSS og HTML, kan det anbefales at læse lidt op på emnerne før du fortsætter med artiklen her.
Når du er inde på underscores.me bliver du mødt af denne formular. Udfyld som minimum “Theme Name”, altså det navn som skabelonen kommer til at blive kendt under i administrator panelet.
- Theme name
Her må der gerne bruges mellemrum, men ingen special tegn. Det anbefales dog ikke at bruge mere end maks ét mellemrum, og selv bruger jeg dem aldrig. - Theme slug
Dette er skabelonens interne kode, som bliver oprettet automatisk hvis ikke feltet bliver udfyldt. Hvis temaets navn er tvetydigt, så benyt gerne et slug som er let at identificere i kildekoden. - Author
Her er plads til at skrive udviklerens eller virksomhedens navn som bliver vist under skabelonens data. - Author URI
Hvis du gerne vil skabe omtale, og backlinks, kan du her udfylde feltet med et link til din egen side som dog skal omhandle skabelonen, eller WordPress udvikling generelt. Brug ikke dette felt til urelaterede emner, da skabelonen i givet fald risikerer at blive afvist fra de forskellige theme directories. - Description
Her er der mulighed for at komme med en fyldestgørende beskrivelse af både skabelonens funktioner, udviklerens kontakt information, eller anbefalede plugins som passer til temaet. - _sassify
Hvis det er første gang du udvikler med underscores, er denne funktion nok ikke relevant. Hvis fluebenet her bliver sat, så bliver skabelonen kompileret med SASS funktionalitet, som er en videreudvikling af CSS. Så hvis ikke du ved hvad SASS er, så undlad dette.
Når de relevante felter er udfyldt, kan du klikke “Generate”, og din browser bør nu modtage en .zip fil med din nye WordPress skabelon.
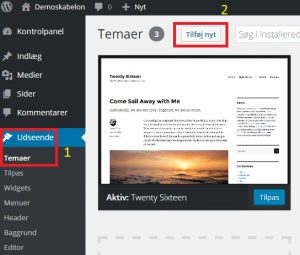
Nu er det tid til at installere din nyligt oprettede skabelon. Log venligst ind i dit WordPress kontrolpanel, og vælg derefter Udseende -> Temaer.
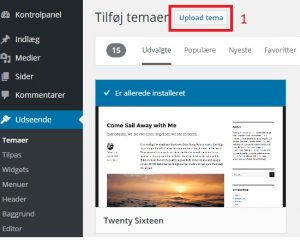
Derefter skal du vælge “Upload tema” og så browse til den downloadede .zip fil.
Når installationen er gennemført, så tryk “Aktiver”.
Tillykke! Du har nu installeret din helt egen WordPress skabelon, og nu kommer det sjove.
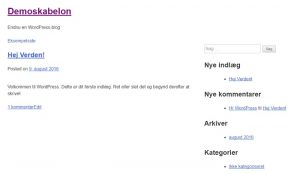
Sådan ser skabelonen ud når den er blevet installeret. Ikke særligt køn vel? Det kan vi hurtigt lave om på!
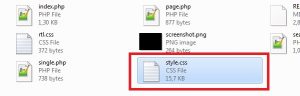
Den fil som styrer hele layoutet, alle font regler m.m. bliver kaldt for “style.css” Filen ligger i roden af skabelonens mappe, som standard helt i bunden af mappen:
Style.css kan åbnes med tekstværktøjer såsom Notepad, Notepad++, og mange andre. Det anbefales på det kraftigste at download Notepad++, da formateringen ellers kan se lidt spøjs ud i Windows’ eget Notepad.
I begyndelsen af “style.css” findes disse informationer, som du forhåbentlig kan genkende fra da vi oprettede skabelonen på underscores.me. Alle disse er til at rette i som det passer, men lad dog “Text domain” være det samme som “Theme name” for en god ordens skyld.
For at få struktur i skabelonen, er det nødvendigt at sætte et par CSS regler.
Nedenstående kode gør samtidig også siden mobil-venlig, ved at lave regler ud fra brugerens skærmbredde. Så uanset om du sidder på en lille mobilskærm, eller på en 22” monitor, så kommer siden til at passe sig ind.
Du kan frit kopiere disse linjer kode ind i bunden af “style.css”, gem derefter dokumentet og se hvordan din WordPress skabelon nu ser ud! (Husk at opdatere siden for a se ændringerne)
CSS Modificering #1
/* Bredere skærm end: 768px. */
@media only screen and (min-width: 768px) {
.hfeed{}
.site-header{width:100%;padding:0 10%;}
.site-content{padding:0 10%;}
.site-main{width:100%;padding:0;overflow:auto;}
.content-area{width:63%;padding:0;float:left;display:inline;}
.widget-area{width:35%;padding:0;float:right;display:inline;}
.site-footer{width:100%;padding:0 10%;}
}
/* Smallere skærm end: 768px. */
@media only screen and (max-width: 767px) {
.hfeed{width:100%;padding:0 10%;}
.site-header{width:100%;padding:0;}
.site-main{width:100%;padding:0;}
.content-area{width:100%;padding:0;}
.widget-area{width:100%;padding:0;}
.site-footer{width:100%;padding:0;}
}
Nu begynder det at ligne noget, men der er stadigvæk flere ting som springer i øjnene som værende ufærdigt. Lad os tydeliget definere en navigeringsmenu, og lad os differentiere lidt mellem artiklerne, og resten af indholdet.
Nedenstående CSS kode kan du frit kopiere ind i bunden af “style.css”, gemme filen og derefter genindlæse din side for at se de nye ændringer. Koden her er selvfølgelig ikke sat i sten, og du anbefales på det kraftigste til at foretage dine egne ændringer og modificeringer.
CSS Modificering #2
ul,
ol {
margin: 0px;
}
.entry-footer span {
margin-right: 10px;
}
.main-navigation {
display: block;
background-color: #003D5C;
}
.main-navigation a {
line-height: 40px;
text-transform: none;
color: #fff;
margin-left: 10px;
}
aside#secondary {
margin: 10px;
}
h2.widget-title {
font-size: 100%;
background: #e0e0e0;
padding-left: 10px;
}
#primary-menu {
background: #00557F;
min-height: 40px;
height: auto;
overflow: hidden;
}
Efter de seneste CSS modifikationer, har vi nu ryddet op i strukturen, fået opdelt og adskilt menuen fra artiklerne, og generelt strammet lidt op på stylingen i skabelonen. Der er selvfølgelig noget vej endnu for at udvikle et tema med henblik på salg, men nu er der ingen undskyldning for ikke at komme i gang.
Efter skabelonen er udviklet
Når du er tilfreds med dit nye design, kan du gøre dig et par overvejelser, som senere hen kan få stor betydning for din success, eller mangel på samme.
- Open-source eller ej
- Niche-specifik skabelon
- Mobilanvendelighed
- Dokumentation
- Markedspladser
Hvis din skabelon er udviklet med det formål at sælge din skabelon fra din egen webshop eller hjemmeside, så kan du som sådan undlade at tænke over punkterne ovenfor. Vil du derimod gerne nå ud til flest mulige kunder, er der en række ting som har stor betydning for hvor godt din skabelon vil klare sig på markedet.
Open-source
Hvis du vil reklamere med din skabelon på det officielle WordPress site, for eksempel med en gratis “Lite” udgave, skal temaet være 100% open-source for at det vil blive vist på wordpress.org/themes. Da WordPress i sig selv er open-source, har de derfor stillet det som et krav at alle temaer hos dem også skal være det. Man kan som udvikler, måske godt frygte at alle og enhver så kopierer og bruger dit hårde arbejde, men omvendt kan man så diskutere om den markante eksponering man får ved at ligge officielt hos WordPress, ikke er den risiko værd.
En af de mest anvendte metoder, er at lave 2 udgaver af en skabelon: Den gratis, “Lite” udgave, som har et godt design, men ikke de synderlige funktioner, og så opgraderingen, den betalte “Pro” udgave, hvor der er bygget vigtige nye funktioner ind, så kunderne lettere kan tilpasse deres skabelons farver, skrifttyper m.m. Hvis du går denne vej, så husk at “Pro” udgaven også skal være open-source, for at din gratis udgave kan få lov til at ligge på WordPress Theme Directory.
Fokuser på nicher
Med mere end 15.000 WordPress skabeloner i gratis og betalt udgave verden over, er der nok at vælge i mellem, allerede inden du udvikler din egen skabelon. Hvis du ikke er overbevist om at dit design, dine evner, eller dit layout nødvendigvis er bedre end alle de andres, kan du med fordel fokusere din skabelon på et mindre område end bare at “udvikle en skabelon til blog brug.” Hvis du i stedet udvikler en Børnetøjs skabelon, vil du opnå mange flere relevante hits og leads, end hvis du går den generiske retning.
Mobilanvendelighed
Skabelonen vi udviklede ovenfor er som sådan mobilvenlig, i og med at bredden på de forskellige elementer tilpasser sig skærmens størrelse, men den er ikke optimeret til mobil brug specifikt, og hvis du vil sælge din skabelon, så bliver markedet større og større for “Mobile first” designs, altså temaer der først og fremmest er designet til brug på mobiler, og kun dernæst computere.
Dette kan også være en måde at skabe sig et marked indenfor nicher, og kombineret med resten kan man faktisk stå ret godt som ny udvikler, hvis man følger “Mobile first” princippet.
Dokumentation
Uanset om du udvikler din skabelon som open-source eller ej, er en vis mængde dokumentation som regel nødvendig for at sælge noget. Der behøver ikke at stå 10.000 ord om skabelonen, men en generel opsætningsguide eller brugsanvisning er et must. Ved at dele denne dokumentation offentligt på din hjemmeside, kan du samtidig have en god artikel til søgemaskinerne som du måske også kan hente kunder på via den rute. Under alle omstændigheder vil dine potentielle kunder sætte pris på at kunne læse dokumentationen inden de køber din skabelon, da det er noget af det bedste til at give et overblik over designet, layoutet, koden bag samt funktionerne du har udviklet.
Markedspladser
Der findes flere sites hvor det er muligt at sælge din WordPress skabelon.
- Themeforest
- Mojo-marketplace
- WP Eden
- Themesnap
- Creative market
Fælles for dem alle er at de tager en væsentlig bid af kagen, ofte 20-50% alt afhængigt af om du sælger din skabelon eksklusivt hos dem, og hvor mange salg du har. Det er forfatterens personlige erfaring at kvaliteten på indsendte temaer skal være i absolut top for at have en chance for at blive godkendt, men når først er blevet godkendt er der intet loft på omsætningen. Nogle af de største tema udviklere henter over $100.000 hjem, hver måned, på Themeforest for eksempel.
Omkring forfatteren
Mit navn er Mark Pedersen, jeg arbejder til dagligt med installation og udvikling af WordPress temaer, app udvikling, og så blogger jeg jævnligt både herhjemme, og uden for landets grænser.










Personligt mener jeg at det i dag er meget svært at konkurrere når det kommer til at designe og sælge WordPress temaer. Skulle jeg give mig i kast med at designe WordPress temaer ville det blive baseret på et framework som Genesis.
Jeg ville altså udelukkede designe og sælge child themes, da opdateringen at et helt tema ganske enkelt er for omfattende, medmindre man da har et helt team bag sig. At lave et tema der er responsive, godt designet, søgemaskineoptimeret osv. er noget af et job at give sig i kast med. Child themes baseret på et framework vil jeg mene er vejen frem for langt de fleste som overvejer at sælge deres egne WordPress teamer.